DAO - Inkscape pour Noobs partie II
Étiez-vous à la recherche d’ Inkscape pour Noobs Part I: INTRO?
Étiez-vous à la recherche d’ Inkscape pour Noobs Part II: HANDS-ON? ¯\_(ツ)_/¯
Étiez-vous à la recherche d’ Inkscape pour Noobs Part III: EXERCISE?
Table of Contents
- Liens utiles
- COMMENT utiliser correctement les animations / Screencast
- La fenêtre Inkscape
- Enregistrez votre dessin
- Se déplacer dans le document
- TRAVAIL AUTONOME
- Raccourcis
- L’outil de sélection
- L’outil Node
- L’outil Rectangle
- L’outil Ellipse
- Étoiles et polygones
- Courbes et lignes de Bézier
- Outil crayon
- Outil de texte
- Copier, estampage, Dupliquer
- Suppression d’objets
- Coller des styles
- Modification des couleurs, modification du traçage et du remplissage
- Transformer des objets en chemins
- Grouper les objets ensemble et les dégrouper
- Modification de l’ordre d’empilement (commande Z)
- Alignement et distribution
- Opérations booléennes
- Où puis-je trouver plus d’informations?
- Colophon
Liens utiles
- Référence des raccourcis clavier d’Inkscape (FR)
- C’est la Bible. Il s’agit de raccourcis.
- https://inkscape.org/fr/doc/keys092.fr.html
- Inkscape: Guide (EN)
- un peu moche, mais complet et complet.
- utilisez la fonction de recherche pour obtenir ce que vous voulez
- http://tavmjong.free.fr/INKSCAPE/MANUAL/html/ix01.html
- Inkscape gallery
- bon pour l’inspiration. Vous pouvez télécharger des fichiers et voir comment ils fonctionnent.
- https://inkscape.org/en/gallery/
- Didacticiels officiels (FR)
- Manuel Utilisateur Inkscape (FR)
- dépassé, mais pourrait être utile pour commandes de recherche hors ligne
- https://blogs.lyceecfadumene.fr/wp-content/blogs.dir/2/files/2012/02/inkscape2.pdf
Téléchargez le dossier de l'atelier
et l’ouvrir avec Inkscape. Gardez la fenêtre de votre navigateur ouverte pour pouvoir basculer entre les deux applications.
Dans votre navigateur, vous pouvez lire les explications et regarder les animations. Dans Inkscape, vous pouvez mettre en application vos nouvelles connaissances tout de suite.
Ce didacticiel est assez long et contient une très grande quantité d’informations.
Nous prendrons une pause de 15 minutes à ** 14: 00 ** Nous prendrons une pause de 15 minutes à ** 15: 00 **
N’hésitez pas à vous lever et à vous étirer chaque fois que vous en avez besoin! Le format de travail est individuel, vous gérez votre temps comme vous le souhaitez.
COMMENT utiliser correctement les animations / Screencast
De nombreux screencasts sont intégrés comme vidéos YouTube, cela permet des options de lecture flexibles et pratiques.
Essayez ces raccourcis. Ils vont changer pour toujours votre façon de regarder Youtube.
Voici une astuce à essayer:
- Cliquez sur la lecture pour charger la vidéo
- lorsque la vidéo est chargée , cliquez à nouveau pour l’arrêter
- utilisez maintenant des raccourcis. (Par exemple barre d’espace pour activer la lecture)
| action | raccourci |
|---|---|
| pause / play | spacebar |
| retournez 5s en arrière (utilisez ceci lorsque vous ne pouvez pas suivre afin de revisionner la dernière étape!) |
left arrow |
| avancer de 5s vers l'avant | right arrow |
| accélérer la lecture | shift + > |
| ralentir la lecture (à utiliser lorsque vous n'arrivez pas à suivre!) |
shift + < |
| passer à la scène suivante | . |
| revenir à la scène précédente | , |
| visionner en plein écran (utilisez ceci pour ouvrir ou fermer le mode plein écran rapidement) |
doubleclick |
La fenêtre Inkscape
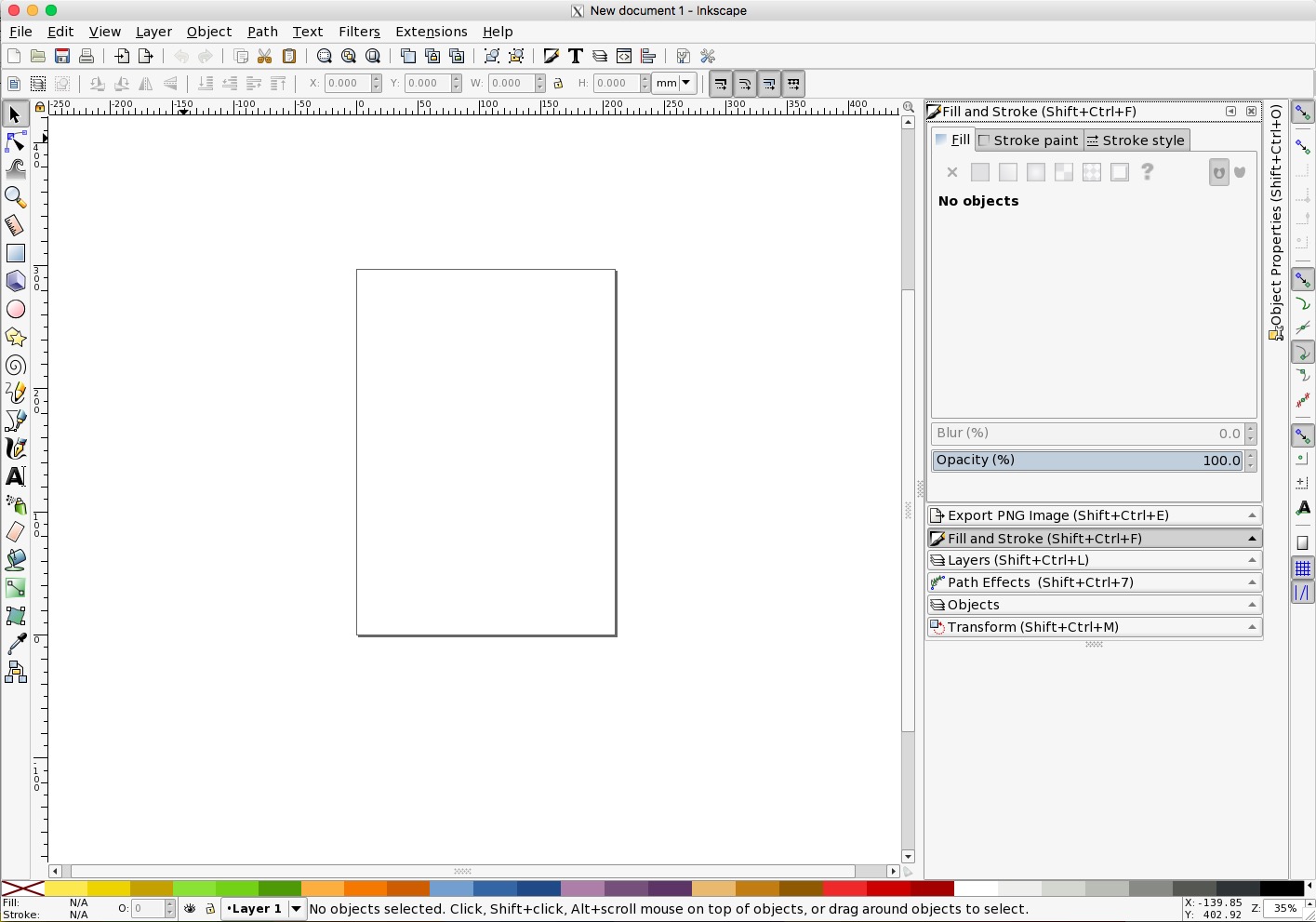
Après avoir ouvert le fichier, vous devriez voir quelque chose comme ça (sauf pour la boîte de dialogue embarquée sur le côté droit, comme vous n’en avez pas encore ouvert):

En haut de la fenêtre, il existe différents menus , qui vous donnent accès à une énorme quantité de fonctions et dialogues différents. Prenez le temps de faire un tour , pour vous faire une première impression des possibilités offertes par Inkscape. N’ayez pas peur , même si au début, tous ces termes peuvent sembler confus!
Lorsque vous passez sur une icône avec votre curseur , des mots clefs vous indiquent à quoi elle sert et quel raccourci permet de l’utiliser directement. (Malheureusement, les raccourcis sont parfois incorrects sur Mac, consultez d’autres ressources au besoin).

Enregistrez votre dessin
Lorsque vous travaillez sur vos fichiers, prenez l’habitude de sauvegarder régulièrement votre travail. Cela évite de perdre votre travail quand le programme ou l’ordinateur crash.
Enregistrez les fichiers en tant que Inkscape SVG . Ce format permet de faciliter les modifications futures (lignes directrices, grilles, étoiles modifiables et d’autres outils).
| enregistrer le fichier | ctrl + s |
Nous apprendrons à enregistrer dans différents formats la prochaine fois.
Se déplacer dans le document
Défilement
Il existe une gamme d’options pour déplacer le canevas . Vous pouvez:
| sur Mac, une traction à deux doigts dans n’importe quelle direction | se déplacer |
| Déplacez la molette de la souris (maintenez la `touche Shift pour aller sur les côtés) | se déplacer |
| utilisez les barres de défilement | se déplacer |
| maintenez la barre espace enfoncée en déplaçant la souris | se déplacer |
Essayez maintenant chacune de ces variantes vous-même - peut-être savez-vous déjà quelle est votre préférée?
Zoom
Le niveau de zoom peut lui aussi être modifié de différentes façons:
- maintenez la touche
Ctrlenfoncée et utilisez la molette de la souris .- sur Mac, appuyez sur
ctrlet utiliser deux doigts pour le défilement.
- sur Mac, appuyez sur
- utilisez l’ outil de zoom (
z) à partir de la boîte à outils à gauche- sur Mac,
ctrl + two finger clickpour zoomer etshift + two finger clickpour dézoomer
- sur Mac,
- Les chiffres permettent de zoomer selon des valeurs prédéterminées. Essayez-les toutes.
5va zoomer sur la page4zoome sur le dessin complet3sur l’objet sélectionné-
6à la largeur de la pageCe dernier est essentiel pour le fichier utilisé dans cet atelier. Chaque fois que vous avez besoin de ‘RÉINITIALISER’ votre niveau de zoom pour permettre la lecture, utilisez
6
- Lorsque vous maintenez la touche
qenfoncée, la zone initiale d’affichage sera temporairement agrandie à deux fois sa taille (ou, si un objet est sélectionné, à la taille de l’objet).
TRAVAIL AUTONOME
Suivre le fichier de l’atelier. Si vous n’arrivez pas faire quelque chose, demandez-moi de l’aide.
Raccourcis
Evitez de simplement cliquer sur l’outil pour l’activer. Si vous ne connaissez pas le raccourci, prenez en connaissance, puis utilisez-le. Apprendre un programme comme Inkscape consiste en bonne partie à simplement apprendre de NOMBREUX raccourcis clavier.
L’outil de sélection
Avec l’ outil de sélection , vous pouvez sélectionner des objets (évidemment ;-)).
Maintenir Shift appuyé |
pour ajouter d’autres objets à la sélection . |
L’outil peut également être utilisé pour:
- déplacer des objets avec la souris
- changer leur taille (tenir
Ctrlpour préserver les proportions), - incliner et
- faire pivoter les objets (lorsque vous maintenez
Ctrltout en effectuant une rotation, l’objet tourne automatiquement de 15 ° (le degré de rotation peut être changé dans les préférences)).
Déplacez les objets avec les touches flèches et ctrl + flèches
Essayez maintenant de déplacer, de faire pivoter et d’étaler le rectangle rouge pour l’ajuster à la taille du cadre pointillé. Pour activer le mode rotation, cliquez une deuxième fois sur l’objet sélectionné. Redimensionner également le rectangle tout en conservant ses proportions.
L’outil Node
Vous pouvez utiliser l’outil nœud pour modifier les chemins . Cliquez avec le bouton sur le rectangle en haut pour le sélectionner. Maintenant, faites glisser le nœud inférieur droit pour changer la forme du chemin rectangulaire jusqu’à l’adapter à la forme pointillée.
Faites glisser une des lignes de connexion (le segment d’un chemin ) entre deux noeuds du rectangle vers le milieu pour changer sa forme. Expérimentez également ce qui se produit lorsque vous faites glisser les deux poignées d’un nœud pour modifier la forme du segment de chemin avoisinant (si vous avez un segment de chemin totalement droit, ces poignées ne sont pas visibles (elles sont «rétractées»), mais vous pouvez simplement tirer un peu sur le segment d’un chemin pour les faire apparaître.).
Sur le dernier rectangle, expérimentez l’arrondi automatique . Pour ce faire, sélectionnez tous les nœuds en faisant glisser un rectangle de sélection (également appelé sélection en caoutchouc) autour d’eux avec la souris. Maintenant, cliquez sur le bouton Make selected nodes auto-smoothdans la barre de contrôle de l’outil en haut. Les angles sont bien plus lisses ainsi, n’est-ce pas?
L’outil Rectangle
Utilisez l’ outil rectangle pour créer des carrés et des rectangles , éventuellement avec des coins arrondis. Une fois l’outil sélectionné, Cliquez simplement sur le canevas et faites glisser la souris pour créer un rectangle.
Si vous préférez dessiner un carré , maintenez la touche Ctrl enfoncée au moment de glisser.
Si vous continuez à faire glisser , tout en maintenant la Ctrltouche enfoncée, le rectangle «sautera» à un rapport supérieur de largeur / hauteur **, sur la base d’une nombre entier . Gardez un oeil sur la **barre d’état - elle affiche le rapport largeur / hauteur!
Pour arrondir les angles d’un rectangle, tirez sur le petit cercle situé sur le coin supérieur droit. Une poignée en forme de cercle apparaît. Si vous faites glisser celui-ci, l’arrondi du coin devient asymétrique.
Les poignées en forme de carré vous permettent de changer la taille du rectangle.
L’outil Ellipse
L’outil ellipse crée des cercles, des ellipses, des arcs et des segments circulaires . Il fonctionne sensiblement de la même manière que l’outil rectangle.
Remplissez maintenant les formes pointillées avec des ellipses et un cercle. Rappelez-vous la barre d’état!
Pour créer des segments et des arcs circulaires , tirez sur les poignées rondes. Notez la différence entre le résultat que vous obtenez lorsque la souris est à l’ intérieur ou à l’ extérieur de l’ellipse au moment de glisser!
Les poignées en forme de carré permettent ici aussi de modifier la taille.
Étoiles et polygones
L’ outil étoile est utile pour les polygones.
En haut de l’écran, dans la barre de contrôle des outils, vous pouvez choisir si vous souhaitez dessiner une étoile ou un polygone régulier . Vous pouvez également utiliser ces commandes pour transformer une étoile en un polygone et réciproquement.
Le nombre de coins ou de pointes peut également être réglé à cet endroit.
Maintenant, jouez avec l’outil - faites glisser toutes les poignées que vous pouvez trouver et regardez ce qui se passe. Si vous réussissez à créer le modèle le plus approprié, vous obtiendrez un bonus supplémentaire :-)
Courbes et lignes de Bézier
Utilisez l’ outil Bézier pour dessiner des chemins très précis (c’est-à-dire des formes arbitraires, qui comportent des courbes de Bézier ). En cliquant avec l’outil Bézier sur le canevas, vous créez un nœud simple . Un deuxième clic crée un second nœud et une ligne droite entre les deux noeuds. Essayez! Un clic droit permet de terminer le chemin. Vous pouvez aussi cliquer sur le nœud de départ pour fermer le chemin.
Si, pour une raison quelconque, vous ne souhaitez dessiner que des lignes verticales ou horizontales , vous pouvez choisir cette fonction dans la barre de contrôle des outils en haut.
Vous pouvez également essayer ce qui se passe lorsque, au lieu de cliquer à plusieurs reprises sur le canevas, vous maintenez le bouton de la souris enfoncé et glissez , puis cliquez simplement après cela (n’utilisez pas le mode ligne “vertical / horizontal”, mais le mode normal !). Je trouve un peu difficile de contrôler cette technique, mais peut-être que vous l’apprécierez!
A quoi peut bien servir ce deuxième bouton dans la barre de contrôle des outils? Voyez ce qui se passe si vous créez un chemin spiro !
Une fois terminés en cliquant avec le bouton droit de la souris, tous les chemins que vous créez avec cet outil peuvent être édités à volonté en utilisant l’outil nœud .
L’outil de sélection, l’outil Bézier et l’outil nœud constituent probablement les outils les plus essentiels lorsque vous souhaitez créer un véritable dessin. Donc, essayez absolument de mémoriser les raccourcis clavier pour ces trois outils: s, bet n(ou vous pouvez utiliser les raccourcis affichés dans leurs infobulles - ils fonctionnent tout aussi bien, mais je les trouve un peu plus difficiles à utiliser). Ce n’était pas si difficile, n’est-ce pas?
Outil crayon
L’ outil crayon dessine également des chemins. Il est préférable de l’utiliser avec une tablette graphique. Si vous utilisez une souris, vous devez définir le lissage à une valeur supérieure dans la barre d’outils, de sorte que votre dessin soit moins biscornu. Cliquez et faites glisser pour dessiner - rien de plus : -) \ Jouez avec les différentes valeurs de lissage pour savoir ce qu’elles génèrent.
Outil de texte
Avec l’ outil de texte, vous pouvez - mmmh, que cela peut-il être? - Écrire des textes! Mais attention: l’outil permet de créer deux types de textes différents. Créez des textes normaux en cliquant sur le canevas et en commençant à taper. Ces textes peuvent être visualisés sur n’importe quel navigateur.
Le flux de texte peut être créé en cliquant et en faisant glisser avec l’outil de texte. Un flux de texte ne peut actuellement (SVG 1.1 standard) qu’être affiché uniquement dans Inkscape . Si vous souhaitez l’utiliser avec un programme différent (par exemple, insérez-le dans une page Web consultable avec un navigateur), vous devez d’abord le convertir en texte normal (cette option est disponible dans le Textmenu Convert to Text).
Vous pouvez définir la police et la taille de la police dans la barre de contrôle de l’outil.
Maintenant tapez quelque chose de sympa :-)
Copier, estampage, Dupliquer
Copier fonctionne dans Inkscape comme il le fait partout ailleurs: avec Ctrl + C. \ Paste fonctionne aussi comme d’habitude avec Ctrl + V.
Ensuite, il y a aussi la duplication . Sélectionnez un objet et appuyez sur Ctrl + D. Vous ne voyez aucune différence? C’est parce que l’objet dupliqué s’est positionné exactement au-dessus de l’objet d’origine . Faites-le glisser un peu avec la souris, et vous verrez apparaître l’objet.
L’estampage est une fonctionnalité amusante, qui vous permet de sceller des copies d’un objet à divers endroits et rapidement. Maintenez l’objet avec la souris, puis appuyez sur la touche espacepour “déposer” une copie à un emplacement donné. Déplacez un peu l’original, puis appuyez de nouveau sur la barre d’espace.
Suppression d’objets
Chaque fois que vous voulez vous débarrasser d’un objet, sélectionnez-le , puis utilisez la touchebackspace-la touche Delou appuyez sur Ctrl + X. Le menu contextuel (click droit) contient également un élément de menu pour la suppression d’objet.
Coller des styles
Cette fonctionnalité est extrêmement utile , alors faites vous vraiment une note mentale à partir de ce raccourci clavier! \ Après avoir copié un objet en utilisant Ctrl + C, vous pouvez sélectionner un objet différent, puis coller juste le style (couleurs, largeur de traits, police, taille de police) du premier objet sur le second objet: ** appuyez sur Ctrl + Shift + V.
Maintenez transformez le rectangle vert-bleu-jaune en rectangle rose-vert. Allez-y!
Modification des couleurs, modification du traçage et du remplissage
Pour modifier la couleur de remplissage , vous pouvez simplement sélectionner un objet clicksur l’un des champs de couleur de la palette en bas. La couleur du traçage peut être définie Shift + click.
Lorsque vous avez besoin d’ajuster une couleur plus précisément , ou lorsque vous souhaitez modifier le style du trait (largeur, tirets), vous pouvez utiliser la boîte de dialogue «Remplir et tracer».
Ouvrez la boîte de dialogue maintenant. Tout est gris et ennuyeux quand il n’y a rien de sélectionné - alors sélectionnez aussi un objet!
Prenez maintenant votre temps pour regarder ces trois onglets . Le premier est pour la couleur et le type de remplissage , le second pour la couleur du trait , le troisième pour le style de la course . Lisez les info-bulles.
Commencez en ajustant la couleur de remplissage du cercle! Par défaut, (je pense) RGB color setterest sélectionné - je trouve plus facile d’utiliser le sélecteur de couleurs HSL ou le color wheel. Essayez-les tous pour voir quel sélecteur de couleur vous convient le mieux.
Réglez maintenant la couleur de traçage.
Et enfin, essayez de savoir comment rendre le trait plus large (dans le troisième onglet). Vous pouvez également modifier le «motif» du traçage ici - que diriez-vous d’utiliser des points?
Transformer des objets en chemins
Certaines caractéristiques d’Inkscape ne fonctionnent qu’avec des chemins , par exemple la plupart des effets de chemin et certaines extensions. Mais un texte , un rectangle ou une ellipse ne sont pas des chemins , malheureusement, ce qui peut conduire à une situation dans laquelle vous aimeriez vraiment faire quelque chose, mais rien ne se passe …
Dans ce cas (après avoir lu l’indice dans la barre d’état), vous devez d’abord convertir l’objet en un chemin . Cela signifie que vous ne pourrez plus éditer l’objet de manière «typique» , par exemple, il n’est plus possible de faire glisser les poignées d’un rectangle pour entourer ses coins ou de continuer à écrire dans un texte.
Au lieu de cela, il est maintenant possible de modifier l’objet avec l’ outil nœud , par exemple pour supprimer tous les trous des ‘O’ d’un texte ou pour utiliser une de ces extensions ou une autre fonctionnalité qui refuse de fonctionner sur tout ce qui n’est pas un chemin.
Essayez maintenant avec un rectangle et un texte. Avant de vous convertir, essayez de les modifier avec l’outil nœud. Ensuite, convertissez-les en chemins, et réessayez la même chose. \ Vous voyez? Maintenant, vous pouvez déplacer les segments de chemin et les noeuds comme vous le souhaitez!
Grouper les objets ensemble et les dégrouper
Les groupes sont immensément utiles , mais parfois, ils peuvent être confus. Lorsque plusieurs objets sont regroupés , ils se comportent comme un seul objet . Il n’est pas possible de sélectionner l’un d’entre eux directement en cliquant simplement dessus, car cela sélectionnera le groupe en entier .
Cela peut être utilisé pour corriger la relation de position entre les objets . Dans un dessin qui contient un visage, cela vous aiderait à empêcher de déplacer accidentellement la bouche hors du visage, en groupant les deux ensemble. Vous pourrez déplacer la tête entière ou la faire pivoter.
Et lorsque vous arriverez au point de commencer à jouer avec des transparents, les groupes deviendront vraiment importants .
Sélectionnez le groupe de rectangles à droite et regardez dans la barre d’état ! Dégroupez-les maintenant et regroupez-les. \ Que se passe-t-il si vous double-cliquez sur un groupe? (notez le menu déroulant dans la barre d’état!)
Vous pouvez laisser le groupe à nouveau en cliquant sur n’importe quel objet en dehors du groupe, ou en double-cliquant sur un espace vide dans votre document (l’animation montre également cela, mais le double-clic n’est pas vraiment facile à voir, regardez la barre d’état).
Avec Ctrl + clickvous pouvez toujours sélectionner un objet, qu’il soit dans un groupe ou non.
Modification de l’ordre d’empilement (commande Z)
L’ordre d’empilement a déjà été expliqué dans la partie I de cet atelier. Apprenons maintenant comment le changer.
En fait, c’est assez simple: sélectionnez un objet, puis appuyez sur PgUpou PgDownutilisez les icônes de la pile dans la barre de contrôle de l’outil de sélection. \ Maintenant, allez-y et réempilez ces rectangles!
Alignement et distribution
Vous aurez vraiment besoin de cette boîte de dialogue chaque fois que vous souhaitez bien aligner les objets les uns avec les autres .
Ouvrez-le maintenant et lisez les info-bulles. Notez le menu déroulant en haut. Cela indique l’ objet destiné à rester au même endroit , tandis que tous les autres objets sélectionnés seront alignés par rapport à celui-ci.
Essayez maintenant de tracer un point d’exclamation à partir de ces cases bleues dispersées (Astuce: centre verticalement! Sélectionnez plusieurs objets avec Shift + clickou utilisez la sélection en caoutchouc).
Opérations booléennes
En utilisant des opérations booléennes , vous pouvez créer de nouveaux chemins à partir de plusieurs objets sélectionnés. Cela fonctionne de la même manière qu’en mathématiques: path + path = new path. Le chemin d’origine disparaît après l’opération, mais il apparaît un nouveau chemin (ou plusieurs) créé par le calcul. L’ ordre d’empilement des chemins d’origine détermine le résultat.
Ces opérations permettent de transformer plusieurs chemins en un seul, ou de diviser un chemin en plusieurs chemins. Pour mieux comprendre quel est exactement l’effet de chaque opération et dans quelles situations elle peut être utilisée le plus efficacement, vous devrez les regarder directement . Pour le moment, il n’est pas important de mémoriser chaque détail. Il s’agit plutôt de savoir que ces choses existent. En cas de doute, vous pouvez simplement faire des tentatives - et effacer les éventuels «accidents» en utilisant la fonction d’annulation . Toutes les opérations booléennes se trouvent dans la deuxième section du menu ‘Chemin’.
Combiner
Lorsque vous combinez des objets, tous les nœuds et tous les chemins de tous les chemins sélectionnés seront conservés et feront partie du chemin nouvellement créé.
Union
Lorsque vous unissez des objets en utilisant Ctrl + +(dans l’animation gif, vous pouvez seulement voir que la touche Ctrl est pressée), le nouveau chemin sera créé à partir des caractéristiques communes des chemins sélectionnés.
Différence
La différence imprime des trous qui ont la forme du chemin supérieur dans le chemin inférieur. C’est pourquoi cette opération ne fonctionne que (Inkscape 0.91) avec seulement 2 chemins sélectionnés.
Intersection
Lorsque vous activez l’ intersection , seules les zones ayant été couvertes par chacun des chemins sélectionnés restent apparentes
Exclusion, Division, Cut Path, Break Apart
L’exclusion ne gardera que les zones qui ne se chevauchent pas . Division va couper un chemin le long des limites du chemin supérieur, et crée des chemins fermés . Cut Path coupe le contour du chemin inférieur dans les endroits où il coupe le chemin supérieur . Break apart casse un chemin en sous-chemins , où chaque sous-chemin deviendra un nouvel objet. Les raccourcis clavier pour ces opérations peuvent ne pas fonctionner avec certaines configurations de clavier internationales.
Où puis-je trouver plus d’informations?
Une excellente source d’information est le site officiel Inkscape . Là, vous trouverez non seulement une FAQ , une référence de raccourci clavier , des liens vers les manuels et les dernières nouvelles sur le projet Inkscape , mais aussi de nombreux liens vers les forums utilisateurs , le chat , les listes de diffusion et de nombreux didacticiels différents .
Colophon
Ce travail est sous licence Creative Commons Attribution-ShareAlike 4.0 License. Vous pouvez partager et adapter le contenu, pourvu que vous publiez le résultat sous la même licence et que vous obteniez un crédit approprié .
![]() Si vous souhaitez utiliser Inkscape et que vous souhaitez prendre en charge le développement du programme, envisagez de devenir un membre actif de la communauté Inkscape ou faire un don . Votre effort aidera à rendre Inkscape encore plus génial !
Si vous souhaitez utiliser Inkscape et que vous souhaitez prendre en charge le développement du programme, envisagez de devenir un membre actif de la communauté Inkscape ou faire un don . Votre effort aidera à rendre Inkscape encore plus génial !